Hexo Material Theme Notes
此页面用于汇总在使用 Hexo Material Theme 时遇到的问题及解决方案。
Material Theme (Stable Mirror)
针对 TOC 不可用
我原来在 Hexo 文件夹下装了 hexo-toc 插件,然而在使用 Material 主题时,点击 TOC 并没有跳转至对应的位置,可以发现地址栏变成了:
../#undefined
一直持续了很久很久不知道原因。后来发现把 hexo-toc 插件卸载就可以让功能正常了。
在 Hexo (站点)文件夹下运行命令:
npm uninstall hexo-toc
针对公式块不能渲染
修改默认的render
hexo 默认的渲染引擎是 marked,但是 marked 不支持 mathjax。 kramed 是在 marked的基础上进行修改。我们在 hexo 目录下执行以下命令来安装 kramed :
npm uninstall hexo-renderer-marked --save
npm install hexo-renderer-kramed --save
npm uninstall hexo-math --save
npm install hexo-renderer-mathjax --save
修改kramed的渲染细节
在 /node_modules/hexo-renderer-kramed/lib/renderer.js,找到:
// Change inline math rule
function formatText(text) {
// Fit kramed's rule: $$ + \1 + $$
return text.replace(/`\$(.*?)\$`/g, '$$$$$1$$$$');
}
修改为:
// Change inline math rule
function formatText(text) {
return text;
}
在 /node_modules/kramed/lib/rules/inline.js 找到(11行):
escape: /^\\([\\`*{}\[\]()#$+\-.!_>])/,
修改为:
escape: /^\\([`*\[\]()# +\-.!_>])/,
在同个文件中找到(20行):
em: /^\b_((?:__|[\s\S])+?)_\b|^\*((?:\*\*|[\s\S])+?)\*(?!\*)/,
修改为:
em: /^\*((?:\*\*|[\s\S])+?)\*(?!\*)/,
配置 Material 主题的 Mathjax 加载的 CDN 链接
在主题配置文件(material/_config.yml)下添加:
vendors:
# MaterialCDN
# You can load theme unique files from your private cdn or oss.
# The new src will have the base domain you configured below.
# MathJax 2.7.0-2.7.1
mathjax: https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.1/MathJax.js
这样,在需要用到 MathJax 的md文件头中,填入:
mathjax: true
针对摘要显示
在想显示的文字末尾添加语句:
<!--more-->
这样,它之后的内容都不会显示到摘要中。
添加站内搜索
需要先安装插件:
npm install hexo-generator-search --save
npm install hexo-generator-searchdb --save
在 站点配置 文件中,添加(或搜索):
search:
path: search.xml
field: post
在 主题配置 文件中,搜索并将 use 的值改成 local :
# Search Systems
# Available value:
# swiftype | google | local
search:
use: local
swiftype_key:
ERROR …\material\layout\layout.ejs:3
在构建时报错信息如以上,请尝试使用 2018 年前的版本,可在Releases · bolnh/hexo-theme-material中下载 1.5.2 及以前的版本。
原因可能是主题配置文件 _config.yml 不匹配。
我用的其实是这个:Material Theme (Stable Mirror)
为新建的页面添加 TOC
通过 hexo new page "page-name" 添加的页面默认不显示 TOC(左上角第二个图标)。
可在 Front-matter 中添加:
toc: true
即可显示。
针对连接不安全 Dec. 11, 2019
此条是 Hexo 插件的问题
使用免费的 .github.io 域名的网站默认都是 https,但是我发现地址栏提示连接并不安全。
使用 F12 检查工具,Ctrl + Shift +R 重新加载页面,在【Network】选项卡下可以发现与 Mathjax 有关的资源标红了,协议用的是 http 。原来如此,因为它也开放了 https 协议端口,只需把 http 改成 https 就行了。
到哪里改,在 Hexo 目录下看到 node_modules,到里面通过 grep 命令寻找和 Mathjax 有关代码,找到 hexo-renderer-mathjax/mathjax.html ,找个编辑器打开,将 <script> 中的 src 中的 http 改成 https 即可。
现在可以完整提供 https 支持啦~
公式中的星号渲染错误 Dec. 17, 2020
因 Markdown 中星号用于实现加粗和倾斜,故若公式中存在星号,可能导致渲染不合预期。
其实可以使用 \ast 表示星号,效果为 $\ast$ 。
跳过指定文件的渲染 Apr. 2, 2021
跳过指定文件的渲染。匹配到的文件将会被不做改动地复制到 public 目录中。
修改站点配置文件,即根目录下的_config.yml。
找到skip_render参数。
skip_render: "mypage/**/*"
# 将会直接将 `source/mypage/index.html` 和 `source/mypage/code.js` 不做改动地输出到 'public' 目录
# 你也可以用这种方法来跳过对指定文章文件的渲染
skip_render: "_posts/test-post.md"
# 这将会忽略对 'test-post.md' 的渲染
无权限
执行 hexo deploy 命令时提示:
Please make sure you have the correct access rights
and the repository exists.
或者在最后卡住:
[master XXXXXXXX] Site updated: 2021-XX-XX 09:51:34
很可能需要重新生成 SSH 公私钥对。
重新配置 Git 的用户名及邮箱(用户名、邮箱换成自己的):
git config --global user.name "yourname"
git config --global user.email“your@email.com"
打开目录(将 yourname 替换成你的用户名):
C:\Users\yourname\.ssh
删除 known_hosts 文件,然后使用命令(邮箱换成自己的):
ssh-keygen -t rsa -C "your@email.com"
在过程中直接按两次回车,系统会在 .ssh 文件夹生成 id_rsa 和 id_rsa.pub 两个文件。
打开 GitHub 密钥设置页面,可以将之前的 SSH 密钥删除,然后新建,用任意编辑器打开 id_rsa.pub 文件,将内容复制粘贴进去。
在 Git 中输入命令:
ssh -T git@github.com
输入 yes 回车。over。
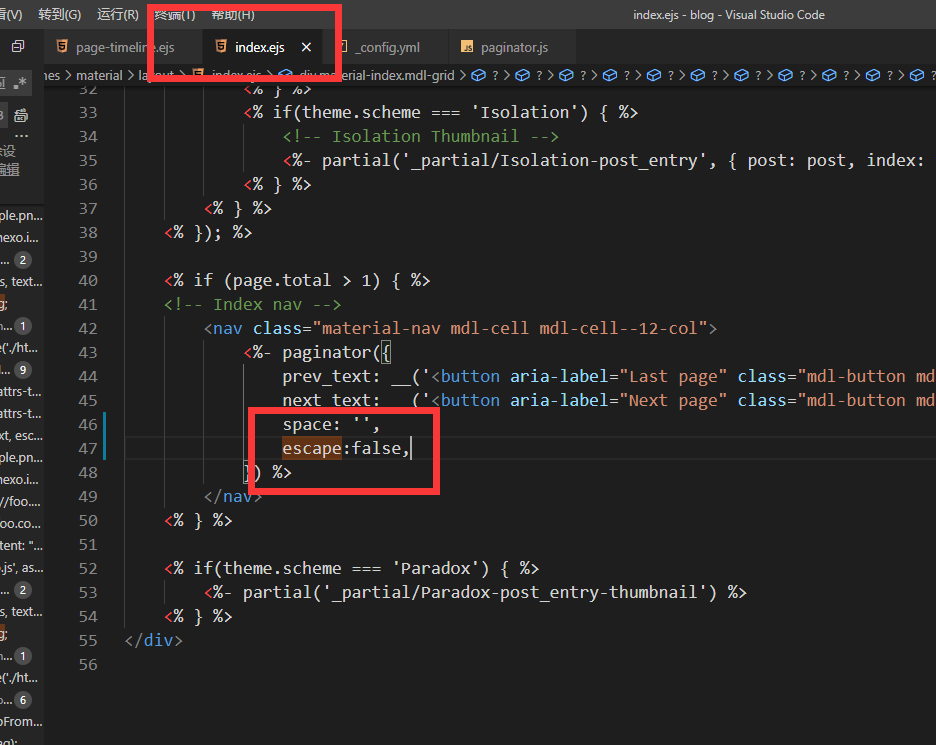
上一页/下一页按钮渲染错误 Aug. 8, 2022

发现有一个 issue 讨论这个问题:
分页突然变成这样 · Issue #752 · iblh/hexo-theme-material
解决方法:

Busuanzi 挂了Dec. 29, 2023
2023/12/29 左右,著名免费极简网页计数器不蒜子开始不稳定、经常 502 。

一开始还以为是我的问题,毕竟我最近更新了下博客。
在网上搜了下,感觉不太对劲,不蒜子官网也无法打开。
也搜到了不蒜子官方交流 QQ 群,进群发现近期新加入的人很多。

毕竟很多博客主题都自带不蒜子。
2024/01/03 上午,不蒜子站长修复了这个问题。挂的原因是「服务器有限,硬盘满了」。
本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明来自 ComyDream 。
本文链接:http://comydream.github.io/2019/01/20/hexo-material-issues/